A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
Have a Look at each one of them. Details of adding the blockquote to your blogs and websites are given in the notebook style
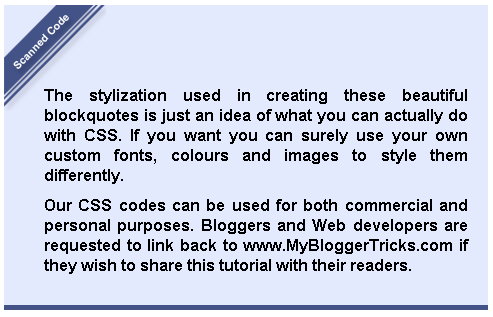
Fancy Border and Owl Image

Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDUNP-xaCKhM185epxJmCDManXzA-uTrpflrOadZF6Zht38luOwsFpc8KO1_WOPXSVIU2URXGwUdd7ig0C7uz4sEwcXZ-aw4KyggdOHYGZzyfZaGBxKhWSYtTFgyVHQ5W-7lzye-RAf_k/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With a Purple Corner Label and Border At Bottom

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_DtWLLpSFjcMlXOlo30QaOrgeVQ76T3DNh2ltSU4LLwqtgAjj5QNMmhZm1DeQxS5T7cPOxr86G09C2qQIRNNRnXg5-JCUMmciBDgfS-rp8RHKwfk-N-IgOpm1SgVXE5qcwmKNK-9jx2g/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz6tKH_Fak8d0JiDPJsfkxmeX2jaWMbWjMkDoAUzLmtpiQosXCVTQGiLWI4S9OnJ-2R_V1h9H8rKQ5_anUeB-nWCLu9jZkeYwqoqixySSVKSnplqMLFN5lsEongHmPqw-OITbCzsch4vM/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders

Blockquote Code:
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7a9pjZzWhCwiPVIf3JxjQ5NaKBYvD8iIBJN0UoInB-oxZWzxgzKg4o4ThqKB5A_6wHIjuFi-IY3w2ovvCcmdOfgmsIrVCWCRNCPjQ0-oJ_4F9B-SsTdwRvSJzzC6OmLVkqmsdLXcPeGA/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}

Blockquote Code:
blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-K1lBD-4ZRl8AW9W7T5EkUhk3o1zCkE2nNeytxGjrihmbBXwYDy-Cnc-2zl6exEjNG4J0jWThQuJQx7di0u4dQFebSbGGKuypvfWk6bOVjyXQMgvQMimTvjfKbQY5zTympjE2bfGVABk/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote With A Brown Corner Label

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnIDeHz2bTYNYTSJBEDIKHZ3s9GFanwe4eeFbgIpVcrBKF2opA2xZUurzPSTtg7rpcwTtdyxw4zcspXSchFAp9PdDdWsJX7I9LvMVsMu1VsAwRAW8CFPvn-LPlgtkgQbUhawymoJYzNXs/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Inverted Commas
 Blockquote Code:
Blockquote Code:.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZm6oaaZXM1At-m6UFUIOm_x_hqT1fiM45Mhr9pIPWax5fn6We-UNIskRgcdeZAs1fNhpDUIARri9esAoXswYLdn0m_ohYyPuYfG0kr9cKeTISVcqLZkDopYO___x7RPTldQh5Q7BkV2E/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzGPu2vKVlxkr0hF6l3TFw2jb8cgv543L6vDwA2G9jKxCKok6SE1W34kmnnv71YHT_0hI5TF9Mz06vxs1iCg6ActbyPpeEdYKZUIl0jUOatkmKoNfir8DhEUj7BzDaLHVwynT3jr4KQ6w/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVlnrCbUhOYIFdaia4p5_peTtQ98ikFjq-cH8t-NgngpyFtto4NLF0R_jUViT6ljON6C5YzQ-CfvxJ2052LY-PHWv0f3TR2yt5VBreZQ8V4d5I17R3pqCYNgVPZJK2mK7N-DVBGy8u608/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDPXwhYNTYkyom0_1xx2nyj3yJELabJXFAYQqjEaGF1zfoak1G09_MKq9t7x7WAwvTz3T3u00lZ1Ibz5zlofYm6O_qmijWnmV4zZdFVFBEumNICMcgSL8NL4ZUvMfwtJSpa4QPw0vrBxY/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuO3bwd7faRLlaX3UyKnrTMdeugrJn-C0z-IyhM7mGMk2lwamchJPR4zy8V9sG0qLbSHzd6LjFY_cW9KI8d93kVg2NU5EVHQd-PJDt5j5wr0IN9hurI2gnamILHSKWWJLwfdolxvmk098/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhweks_fHnzEEfHxoCM2Tnjs8_b6EYUj-V6LoZoOzAb7qkTXPj42ur-vys3UIZYyPAvQ9whPt8i_h2Q669DKNIlrWQyLoDVYwPYSBid0OTWYi7bPPjeWMVei7zfRUjCHL-bnsxicyy4cJ0/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ4Q4phg9qAvIuLo3OnTwhRmOlO8jESEMKqicwc0xn3LdByhVj4PVbmT9qR9m1UDF4VKgWcofMSbq4yd2jZ9B8tfWrRObFDX84qS5Bldvt5QgOhwEFLlQS81Oji1S_f1kC5JuQ0uDcayY/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho83IbIpFswyft-kBQlz8YxXgY7BYHxx3nWnS9X8jqioobt0jlUUx7fGC8pcjI1ZLi5uN0OTW21ieBbLAbdjSGBO6tQ2uIBzvpWuIRI2SudlFOBGkqAiLsqeP4Ll7Dq532KZ9-KQk2XDc/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgb7PSKS33q1iOoEGxlJnV-lHoh0Jo5FoVm_VF-La5Mqh6ItGYPz9sJ7GEBpDvmngs1DC0JPO_4KUEUgFVDasEHbOhGHufxQSH7-TZqfKfvEA280VDaMHZcCUL7F1ip0LLZZkRzlnkfN0A/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Canopy Style Image At Top and Bottom

Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOT0v2oVOc0XE0PXhYH36AqGEH3-jtCW4Q_a7jRizVdtchV8fnuQjgfFwZwVoJCmrDj6s7vbdcxzQGACsLPuekT0KzTgvNYn8amYLLeQSAaGcPz8beWUTfBJ4THNpEbb1CHGd1vrXzgIo/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiAXo7bauz4E8_ouOIMYGAY6z5kXbMieFAuRUeAzH_8AYnlj9huw3awcpySPpI32hfo1IpdxdCT9OrbsthkFx3U7NC7_2mFo_nIRU-MbynsgPbxBFGRc5dBaI9GuZIUmebAxUWZxbxYgg/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Box Style Blockquote Surrounded By Borders

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVl1GlPhCfnYbSJ9GE9vH5GLteP2GK21wIrw9cQ1LDiAqbh72NPFj8xzyiF24W7cTLTszBdWVL-Qvy4n0SAgZr7KsrKbLTw340efb50bybZGdY8bP-2yStrWORuYTSCFqImymWktZObYc/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
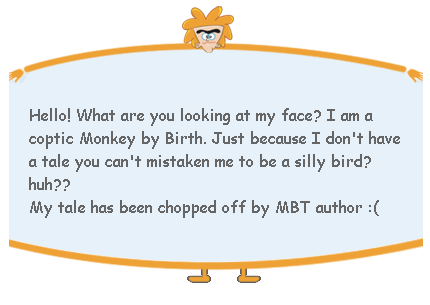
The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,
Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilLLUT9jf4vTN9poQ3QBsBZN6vDRiYartAyAK3rsjDDxrWOns6zDfvAQ64C2C1fZDfGwjxewTrFWR3aS0oBerc47TIQQ2H4PDN9ARy9FaU7KZgp-FzHgkRM-sNMs9plaL0WfzCq21hWcQ/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0tMTI-0rzB_DmxvUhOjfRJSB8sQoq7-mvl1iNE356B8F43HkGrPpCIvIoLBwaIL02d3qC3xcJqe-rk7powwCvIzT7KUj4LbzZuxrfyeODCyYRfDdmyA2Ajgc0-cxrZLzC87lz2fy68EU/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
Tech show Css Blockquot Style
.post blockquote {background: hsl(198, 59%, 50%);
padding: 10px;
color: hsl(0, 100%, 100%);
border-top: 20px solid #444;transition:border-top-color 400ms;-webkit-transition:border-top-color 400ms;-moz-transition:border-top-color 400ms;}
.post blockquote:hover {background:#444; border-top-color:hsl(198, 59%, 50%);}
Implementation and Customization:-
Implementaion:-Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
If you couldn’t find such code then it is OK.
OR
.post blockquote{ bla bla bla} - Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code for one of your favourite blockquotes. I am giving a sample code below
.post blockquote {Customization:-
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using our color chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.

Post a Comment Blogger Facebook