How to add a Post Rating System in Blogger
The very first thing you need to do is to go to rating widget generator page and select “Blogger” from the list of available platforms. If you are a technical guy and understands the complexity of the code then you may also select “JavaScript” platform to add the rating widget at a specific position like below or above post.



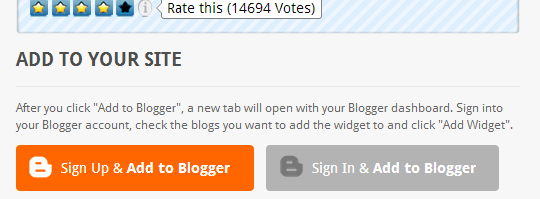
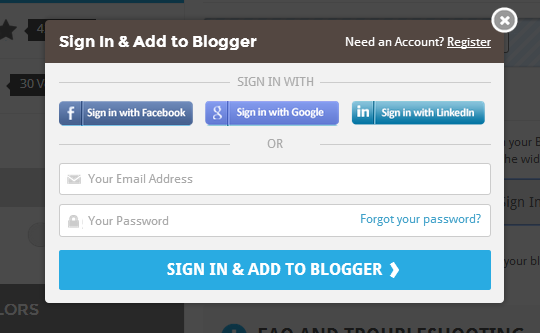
After signing in, you will notice a orange button with a text written on it "Add to Blogger" just press it and import the widget to your Blogger blog. Incase you are friendly with codes, you can also copy the source code by pressing the "Source Code" button and paste it anywhere in your site to show up the rating widget.
We hope this post may have taught you a way on how to add a post rating system in blogger. This plugin works on jQuery so it would not create any sorts of slowness in your blog. Let us know if you like something different or know any better plugin than the mentioned above.

Post a Comment Blogger Facebook